Estás listo para salir al mercado, tienes todos tus productos listos y tu página web creada, has pagado anuncios en Google Ads, has optimizado tu web para generar búsquedas naturales, tus anuncios de Facebook están funcionando y estás obteniendo mucho tráfico.Es obvio que la gente está visitando tu sitio pero por alguna razón todo el movimiento de tu sitio web no se ve reflejado en los números de tu empresa . En este momento es cuando quieres tirar la toalla y concluyes que tu marketing no ha funcionado. Pero espera, vamos a ir viendo qué es lo que puede estar pasando.
En primer lugar vamos a hablar de qué es una Landing Page. Según Wikipedia, se denomina página de aterrizaje a una página web a la que una persona llega, después de haber pulsado en algún banner o anuncio de texto situado en otra página web de Internet.
Una Landing Page suele estar optimizada por determinadas palabras clave, con el objetivo de que los buscadores indexen correctamente y la muestren cuando el usuario haga la búsqueda. Es el lugar al que los posibles clientes recurren luego de dar click en tus anuncios en Facebook, Google u otras páginas web. Si no tienes una buena página de aterrizaje no sirve de nada todo el esfuerzo que haz hecho para llevar a los usuarios hasta allí. Es como querer pescar sin red.No quieres que tu página sea solo para visitar, quieres que ellos tomen acción una vez dentro de ella. Así que debes hacerlo posible mediante algunos elementos que lograrán convertir la visita en compra:
Llamada a la acción
La llamada a la acción debe ser directa, es lo que quieres que tus visitantes hagan: Compra ya, suscríbete, contáctanos, mira nuestro vídeo, etc. Sea lo que sea que decidas mover la gente debe seguir la conversación. Debes de pedirles que hagan una sola cosa, no los distraigas con muchas peticiones a la acción. Lo ideal es que hagas una Landing Page para cada acción.
Oferta
Una oferta es cualquier cosa que le des a tus visitantes a cambio de una acción. Esto puede ser ofertas tradicionales por haber accedido a la página como cupones o descuentos pero también puede ser pruebas de contenidos, versiones gratuitas de productos, un whitepaper o un regalo de la marca.
Las mejores ofertas de conversión en Landing Pages son: Descuentos de un producto o servicio directamente desde la página, un servicio alternativo completamente gratuito,etc. Lo que sea que ofertes debe de estar con una fecha límite para crear esa sensación de urgencia que puede triplicar la conversión como respuesta.

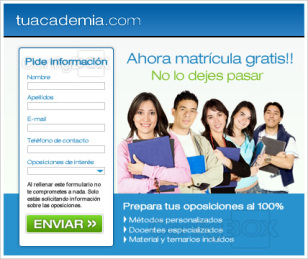
En este ejemplo de tuacademia.com podemos ver que la llamada a la acción va a acompañada de una oferta que genera urgencia.
Titulo efectivo
Los titulares para imprenta o para otro tipo de anuncios siempre son divertido e inteligentes. Tienen que ser así por que ellos deben de atraer tu atención de lo que sea que estés haciendo.
En tu página, por lo contrario, no estás peleando por atención. Ya haz hecho eso para atraerlos hasta allí. Ahora lo que necesitas es convencerlos para quedarse un rato.
La gente que viene a tu sitio va a decidir en cuestión de segundos si quieren volver a lo que estaban haciendo o quedarse a ver de qué va tu negocio y si tu producto le gusta. Una clave para mantenerlos ahí es hablarles con un lenguaje coloquial sobre tu marca.
¿Vendes almohadas? “La casa de las almohadas, las mejores del mercado”.
¿Vendes la última aplicación de geolocalización? “ Encuentra a tus amigos rápido”.
Diseño
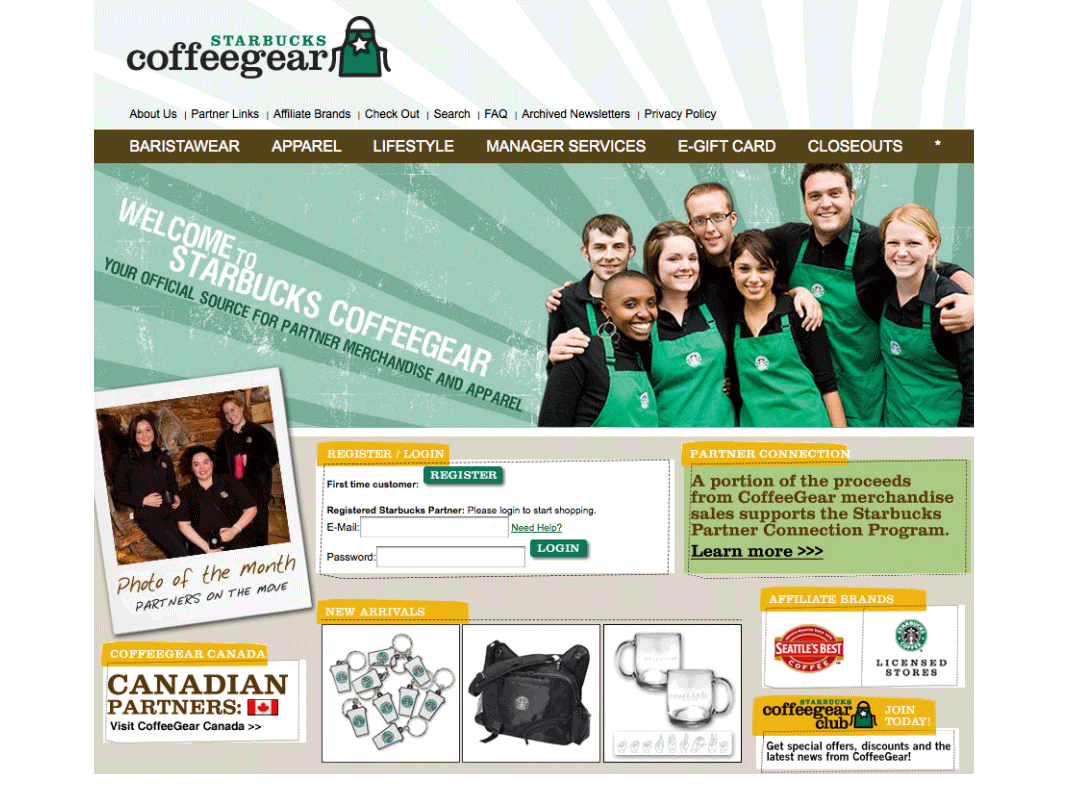
Debes de estar seguro que tu titular se vea en la página, mucho más que el logo y nombre del sitio. Aquí lo importante es la acción a realizar en este momento, no promocionar toda la marca.

Starbucks crea Landing Pages para cada acción a realizar con público específico: clientes, partners, nuevos colaboradores,etc